本記事ではシンプルなHTMLサイトマップを作る方法を解説していきます。
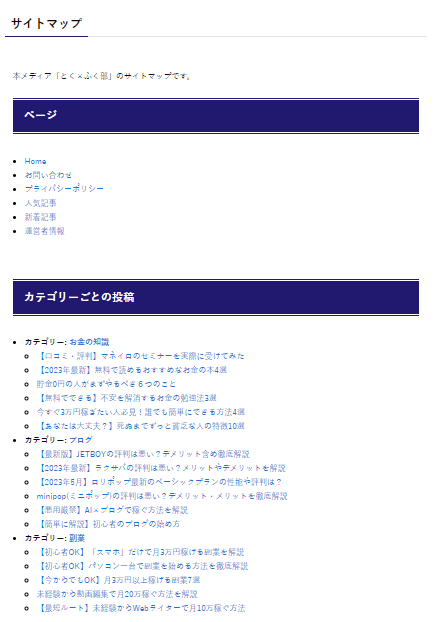
仕上がりは以下のようになります。

 ゆるめ
ゆるめもちろん、カスタマイズもできます。
サイトマップ作成にはプラグイン「WP Sitemap Page」を利用します。
設定は3分程度でOK!
それでは順に見ていきましょう。
「WP Sitemap Page」の導入を解説
まずは「WP Sitemap Page」を導入して、サイトマップを設置しましょう。
それでは順に見ていきましょう。
①「WP Sitemap Page」の新規追加

まずはWordpressの管理画面から「プラグイン」→「新規追加」で「WP Sitemap Page」と検索しましょう。
プラグインをインストールして有効化したら新規追加が完了です。
zipファイルからインストールしたい方はこちらから。
②「WP Sitemap Page」の初期設定
インストールしたら初期設定を行います。
 ゆるめ
ゆるめほぼデフォルトでOKなので一瞬で終わります。
まずは「設定」→「WP Sitemap Page」に移動しましょう。
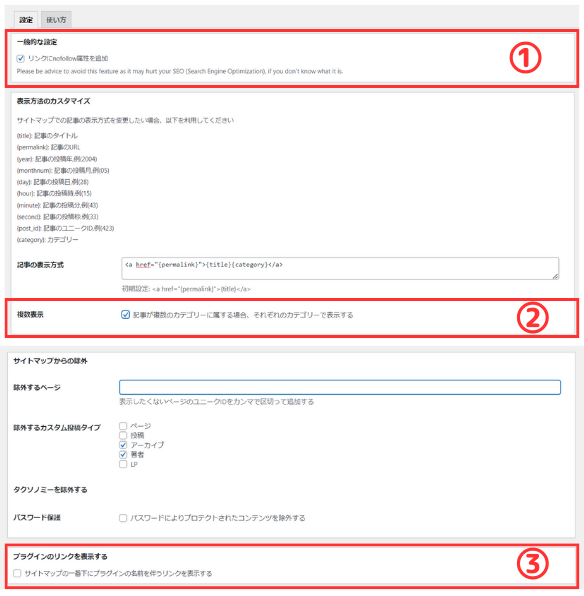
すると以下のような画面が表示されます。

設定は以下の通りです。
① チェックを付ける
リンクには「nofollow属性」を設定しましょう。サイトマップは読者のためのページです。
SEO的にもなんのメリットもないので外しておきましょう。
② チェックを付ける
記事にカテゴリーが2つ設定されている場合、それぞれのカテゴリーで記事を表示させることができます。
③ チェックを外す
チェックを入れると本プラグインの外部リンクがサイトマップ下部に追加されます。
メリットがないので外しておきましょう。
③固定ページにショートコードを入力
最後にショートコードを固定ページに張り付けて完成です。

完成したサイトマップはこちらからご覧ください。
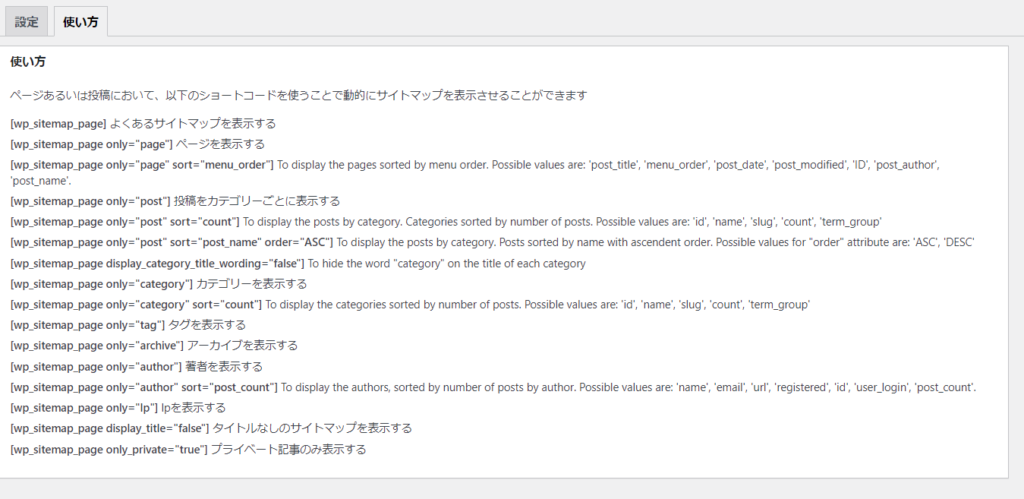
ショートコードは設定画面から「使い方」を選択すると確認することができますよ。

 ゆるめ
ゆるめ細かいカスタマイズはこれから解説します。
HTMLサイトマップのカスタマイズ方法
ここでは「WP Sitemap Page」で作成したサイトマップをカスタマイズする方法を解説していきます。
記事の表示方法を変える

デフォルトだと記事のタイトルのみがサイトマップに表示されるようになっています。
記事タイトル以外にもURLや投稿日時、カテゴリーなどを表示したい場合は以下のように設定しましょう。
<a href=”{permalink}”>{title}{●●●}</a>
たとえば、下記のように設定するとタイトル̟+記事のURLがサイトマップに表示されるようになります。

順番を逆にしたいなら{permalink}{title}のようにコードの順序を逆にするだけです。
表示するページの除外

サイトマップに表示したくない場合は投稿IDを設定することでサイトマップから記事を除外することができます。
投稿IDは「投稿」→「投稿一覧」から簡単に確認することができますよ。
まとめ
いかがだったでしょうか。
本記事では「WP Sitemap Page」を用いたサイトマップの作り方について解説しました。
余計なCSSがなく、セキュリティも強力なプラグインなのでサイトマップを作っていない人は「WP Sitemap Page」を利用しましょう。
完成したサイトマップはフッターメニューやヘッダーメニューに追加して読者の役に立つ場所に設置してください。